



Introduction
As of 9.6.2.0 version holograms will default to new improved look for 1.20+ servers. Most examples will be made for this new system.
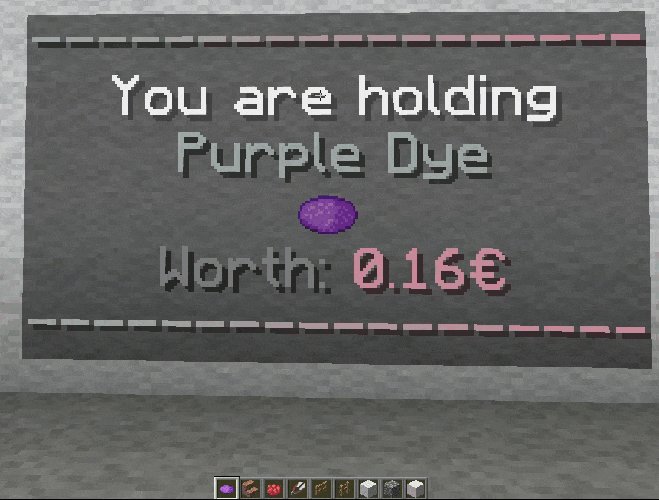
The CMI hologram feature provides you the opportunity to holographically show any text.
You can even create clickable holograms to perform any command as the player or as the console.
It’s all packet-based and items only exist client side, which protects them from being removed by third-party plugins.
The in-game editor allows you to add, edit and remove lines. Make the hologram clickable, relocate the hologram to your position, and adjust the hologram’s position. Change the activation range, text spacing, and more.
PlaceholderAPI is supported, allowing you to display information from other plugins inside of holograms. It can show different information for separate players. Placeholders such as %cmi_user_name% can be used when creating lines. The full list can be found at zrips.net/cmi/placeholders
Holograms can have multiple pages which can be shown when necessary. You can find examples on this page of how to set them up.
A hologram’s lines can be updated at certain intervals.
It will hide if you move too far away to minimize load on client and will update only when players are near it.
Holograms will disappear if you move too far away to minimize the load on the player’s client, and will only update when players are within a set range.
Floating and static icons can be used in a hologram’s lines for further customization.
Holograms can be hidden if the player can’t directly see them. This will help to minimize the client’s TPS loss (due to the poor handling by Minecraft), as players will not see holograms that are behind a wall or on another floor.
Examples




Main window
Location modifications
Interactions



Creating a Hologram
To create a new hologram, use /cmi hologram new [name]. For example, to create a new hologram called head, the command would be /cmi hologram new head. Optionally you can simply perform /cmi hologram and then click on [+] to start new hologram creation process.
Now you can add lines to the hologram by clicking on the green [+] sign, and entering what to show as a line in the chat. This will define each line in a hologram.
To adjust the hologram’s settings, click on <Open settings GUI>. This will allow you to make changes such as: update rate, update range, make it clickable, or even move to a new location.

To check the list of all holograms, simply write /cmi hologram and you will get a list sorted by distance. Meaning the closest ones to you will be on top of the list. You can click on the desired hologram name to start editing it.
ICON:[value]
You can only have one icon on a single line.
Floating icons only for servers with version 1.10+ and above. Using new display method (1.20+ servers) both ICON and SICON will result in same static icon.
The base syntax is: ICON:[itemName/id]:[data]
Examples:ICON:stone will create a floating Stone icon, while ICON:stone:3 will show a floating Diorite. ICON:head:[playerName] will show a specific player’s head.ICON:head:%cmi_user_name% will show the head of the player who is looking at the hologram.ICON:head:base64 will show the head of the custom base64 skin from sites like minecraft-heads.com, etc. (the really long string if characters).ICON:Stone%enchanted% will show an enchanted icon, add %enchanted% to the back of your current syntax. The same applies to glowing icons, just replace %enchanted% with %glowing%. ICON:Stone-64 will show a stack of items can be shown by using a - and specifying the amount.ICON:%itemInHand% can be used to show the player’s item in hand as an icon.
To show an icon with custom model data, add %customModelData:[id]% to the back of your syntax, like this: ICON:bow%customModelData:4%. Using this format, you can achieve something like:
ICON:materialName%customModelData:[id]% will show an icon with custom model data, add %customModelData:[id]% to the back of your current syntax. Using this format, you can achieve something like: ICON:bow%customModelData:4%

SICON:[value]
Defines a static icon that doesn’t float up or down.
Static icons use the same syntax as floating icons. The difference is that the base variable is SICON instead of ICON.
Clickable holograms
By default, holograms are not clickable. You’ll need to enable it in the GUI for each hologram by clicking on the Stick icon.
You can then define commands to be performed by clicking on the Bow icon. Specialized commands are supported.
You can toggle the special particles that will be shown when a player clicks on a hologram by clicking on the Paper icon. Particles are enabled by default.
If you use the old interaction method, you can switch between big and small buttons by clicking on the Stone icon. Keep in mind that enabling big buttons will make it easier to click on the hologram but will also prevent players from moving through it.
Hovering Effect
As of CMI version 9.1.2.x, the plugin can detect players hovering over holograms and create particle effects or change the text of the line that the player is looking at.
The hover-over effect follows the same format used in custom text, with a few limitations.
The text, hover and command variables can be used, and with specialized command support, it provides a full range of features.
The following variables are recognized:
<T>Text</T> – Defines text which will be shown
<H>Hover-over text</H> – Defines text which will be shown when hovering over the line.
<C>cmi heal</C> – Defines command(s) to be performed from the console when clicking this line.
You can create something like this example:
<T>{#gray>}Free heal{#edward<}</T><H>{#edward>}&lFree heal{#gray<}</H><C>asConsole! gcooldown:3?! cmi heal [playerName]</C>Multiple commands can be used by separating each one with ;;
You can still have a command that is performed when a player clicks on any of the hologram’s lines, while also having a different one if the player clicks on a specific line.
The hover particles can be disabled by clicking on the Green Carpet icon in the hologram’s settings GUI.
The type of particles can be changed by clicking on the icon below it.
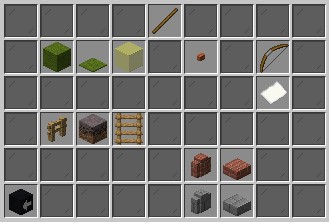
To change the number of hover particles shown, click on the Oak Fence icon.
The extra height and width of the particles can be changed by clicking on the Brick Wall and Brick Slab icons.
The spacing can be changed by clicking on the Ladder icon.
To change the X and Y offsets of the particles, click on the Stone Brick Wall and Stone Brick Slab icons.
And particle stabilization can be toggled by clicking on the Yellow Stained Glass icon.
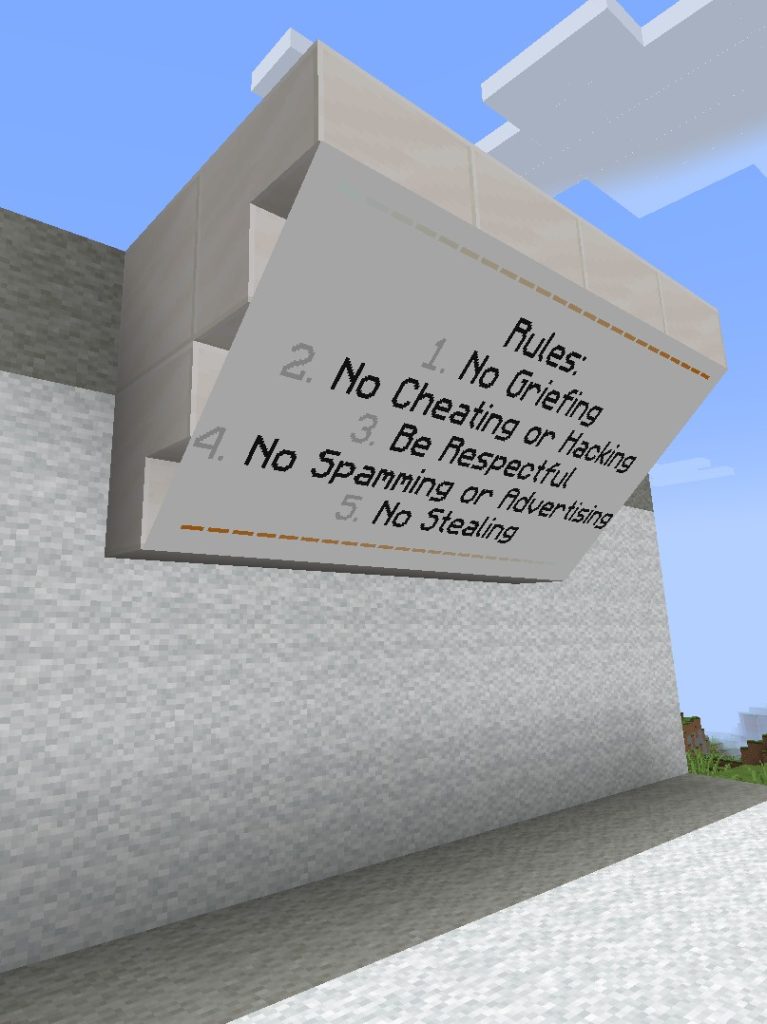
Creating pages
By default, all the text goes onto one page.
To create another page, simply insert a new line with the text !nextpage!.
The player will only see the first page (up until the first !nextpage!).
Performing /cmi hologrampages [holoName] (playerName) (next/prev/[pageNumber]) will change what page the player is viewing.
Keep in mind that each player sees their own page.
You can have as many pages as you desire, however it may be harder to manage them through the in-game editor as there is a limit to how many lines it can show at once.
As an example, let’s create a hologram called Rules and add the following lines:
Line 1
Line 2
Line 3
!nextpage!
Line 4
Line 5
Next, open the settings GUI by clicking on <Open settings GUI> text in the chat. Then make your hologram interactable by clicking on the stick icon, and then click on the Acacia Button icon to generate two holograms (prev <-> next), which will navigate between the hologram’s pages when a player clicks on them.
You can then modify the buttons to your own liking or even remove them entirely.
They will automatically be named [hologramName]#< and [hologramName]#>.
Click Types
There are 5 click types that can be used when you have an interactable hologram:
!leftclick! – The command will only be performed if the player left clicks and is not sneaking.
For example: !leftclick!cmi heal [playerName].
!shiftleftclick! – The command will only be performed if the player left clicks and is sneaking.
!rightclick! – The command will only be performed if the player right-clicks and is not sneaking.
For example: !rightclick!cmi feed [playerName].
!shiftrightclick! – The command will only be performed if the player right-clicks and is sneaking.
None of the above – Any click type will trigger the command.
Other settings
For 1.20+ servers
Display method – 1.20+ servers will default to the new display method. Older ones will have to use the outdated method. 1.20+ servers can choose a new one or the old one, but it’s strongly recommended to use a new one.
Follow type – Fixed or Vertical. When in vertical mode, the hologram will always face the player while rotating on Y axis. The fixed position will always face the same side, which can be modified.
Double sided – Only available when the Follow type is set to fixed. This will create the back side of the hologram, which will be visible from both sides.
Yaw – Only available when the Follow type is set to fixed. Defines hologram ratio on Y axis.
Pitch – Only available when the Follow type is set to fixed. Defined Hologram rotation forwards and backward. If this value is set to anything besides 0, interactions with hologram will be disabled due to internal limitations (might change in the future).
Text alignment – Center, Left, Right.
Text shadow – Enables or disables shadow for the text
Text Alpha – Value between 0 and 255 to define the transparency of text.
Light levels – Lighting of hologram, can override general light levels in the world. Setting it at -1 will make it auto-adjust.
Background color – The base color of the background
Background alpha – Transparency of background. A value between 0 and 255
Scale width and height – Defines general hologram width and height.
Icon scale – Size of icon
Icon pitch – Direction of Icon relative to hologram current direction
Icon yaw – Direction of Icon relative to hologram current direction
For 1.8+ servers
Update range – Defines the range, in blocks, that a player must be within for the hologram’s lines to update.
Show range – Defines the range, in blocks, that a player must be within for the hologram’s lines to appear.
Page change interval – Defines the interval, in seconds, to change the hologram’s pages automatically.
Update interval – Defines the interval, in seconds, to update the hologram’s lines. Static text will not be updated to save server resources. If you have static text, set the update interval to -1. As of CMI version 8.3.0.0, this is deprecated.
Text spacing – Defines the spacing of each line.
Synchronously change text – Defines whether the hologram’s text should be changed synchronously.
Downwards placement – Defines whether the hologram’s lines should be placed downwards.
Permission required – Defines whether players should require the cmi.hologram.[hologramname] permission node to see the hologram.
Line of sight interval – Defines the interval, in seconds, to check whether a player can see the hologram.
Text spacing – Defines the spacing of each line.
Icon spacing – Defines the spacing for icons, as they take up around two lines of text.
New method – Defines whether the hologram should use the new interaction method introduced in CMI version 9.1.2.0.
Tip: You can use &u to make the line a random color that changes every update.
Images and Animations


As of CMI version 9.0.2.0, you can add images or create simple animations with the help of holograms.
To add an image you will need to use one of the following formats:
img:helmet:[playerName], which will show a player’s head with the overlay. For example: img:helmet:Zrips It is currently not possible to use dynamic player names.
img:head:[playerName], which will show a player’s head without the overlay. For example: img:head:Zrips It is currently not possible to use dynamic player names.
The last option is to provide a direct image path from the CMI/Images folder, for example img:diamond.png
Not all images are in the size you want them to be. To resize the image, you can add 2 extra variables.
To set the image’s height to 12 pixels, you can use img:diamond.png 12, while the width will be automatically scaled up/down depending on the size of the original image.
You can define both sizes using img:diamond.png 6 6, which will keep the image at a 6×6 size, regardless of the size of the original image.
In case you want to set the width, but scale the height automatically, you can use 0. img:diamond.png 0 9 will set the image’s width to 9 pixels and scale the height automatically depending on the size of the original image.
By default, the image will be 8 pixels high if not defined.
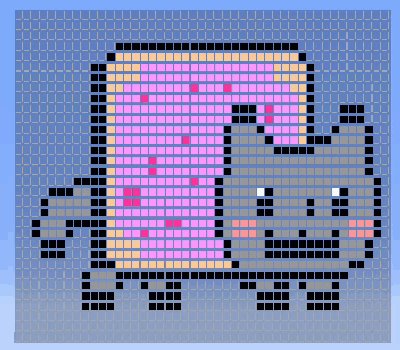
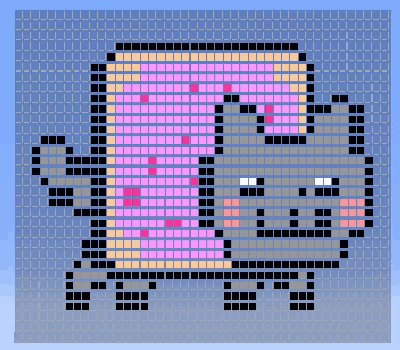
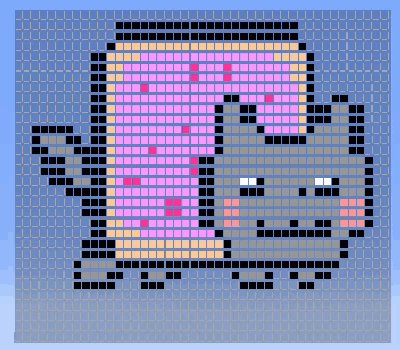
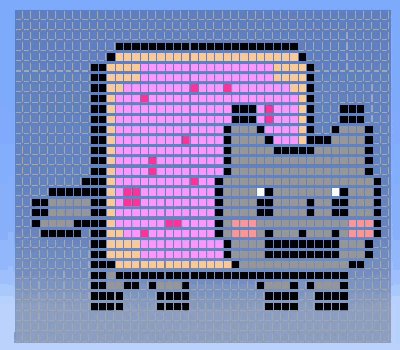
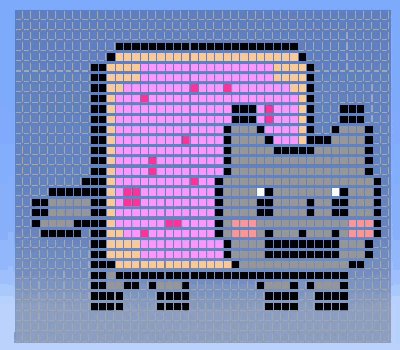
Basic example of Nyan cat:
PageInterval: 0.1
Range: 46
RangeExtra: 46
Spacing: 0.25
SpacingIcon: 0.5
Lines:
- img:nian/0.gif 32
- '!nextpage!'
- img:nian/1.gif 32
- '!nextpage!'
- img:nian/2.gif 32
- '!nextpage!'
- img:nian/3.gif 32
- '!nextpage!'
- img:nian/4.gif 32
- '!nextpage!'
- img:nian/5.gif 32
The compressed RAR file can be downloaded from here
NOTE! Avoid creating holograms that are bigger than 100 lines. The server can handle bigger ones and even animated ones, but the client can’t.
Editing or deleting a Hologram
You can type: /cmi hologram, this will list the holograms in order of ‘nearby you‘.
You can delete a hologram by pressing the red X in front of it. There’s no undo for this.
To edit a hologram you can click on the name to open its settings. Once you’ve done so, at the top there will be the text “<Open settings GUI>“, you can click this. Then the list of lines for that hologram is listed below it. You can click on a line to edit it. Or press the red X in front of it to delete it.